■ はじめに
Azure Functions は、Azure のサーバーレスサービスです。2018年9月に Azure Functions 2.0 が一般提供 (GA)されました。
C# や JavaScript、Python(プレビュー)などの言語に対応していて、ローカルでのデバッグも可能です。 VS Code の Azure Fucntions 拡張を利用すると、ローカルのデバッグから Azure への発行までの一連の作業を VS Code 内で完結できます。
この記事では、VS Code で HTTP トリガーで起動する Function を C# で作成、ローカルでデバッグし、Azure への発行まで試したことをまとめます。
基本的には「Visual Studio Code を使用した初めての関数の作成」の流れに沿っています。
環境
■ Azure Functions 拡張機能のインストール
Azure Fucntions 拡張をインストールします。

このとき、VS Code から Azure へのログインをサポートする拡張 Azure Accountも同時にインストールされます。
インストールした拡張を反映させるため、VS Code を再起動します。
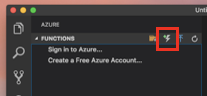
アクティビティーバー(左のバー)に、Azure のアイコンが表れます。

■ ローカルでの Function の作成とデバッグ
ローカルでの Function の作成とデバッグまでの流れです。
Azure Functions プロジェクトの作成
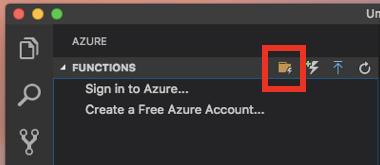
Azure プロジェクト作成ボタンをクリックします。

プロジェクトディレクトリを選択します。ここでは空のディレクトリを用意して選択します。

言語は C# を選択します。

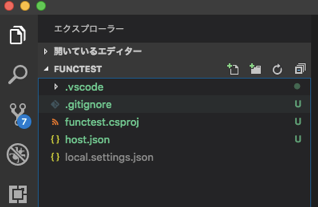
いくつかのファイルが生成されます。

Function の作成
Function 作成ボタンをクリックします。

プロジェクトディレクトリを選択します。

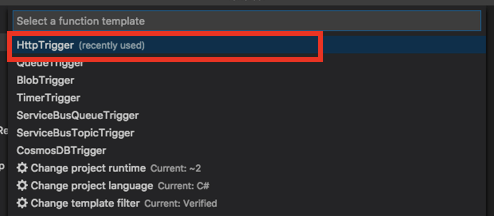
HTTPTrigger を選択します。

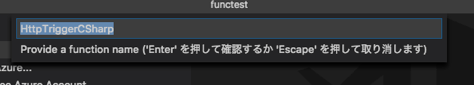
Function 名と namespace はここではデフォルトのままにしまま、アクセス権は Anonymous を選択します。



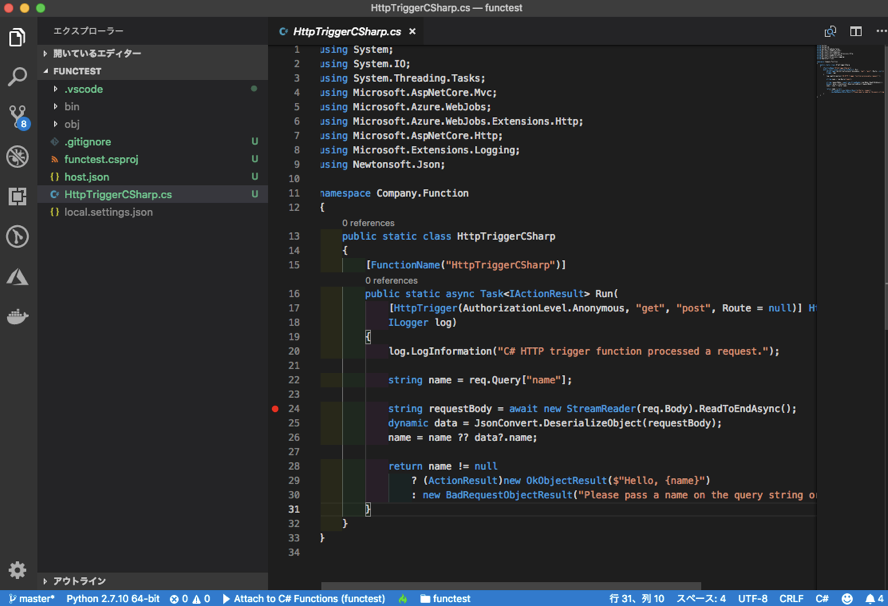
このような C# のプログラムテンプレートが作成されます。

ローカルデバッグ
Azure 上で実行する前に、ローカルで実行、デバッグしてみます。
そのまま実行
F5 キーでデバッグを開始します。
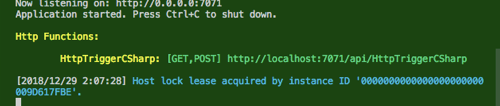
しばらくすると、統合ターミナルに HTTP トリガーとなるローカルの URL が表示されます。

ひとまず、そのまま開いてみます。このようなメッセージになります。

メッセージやコードを見れ分かるのではが、 name というクエリストリング が必要のようなので
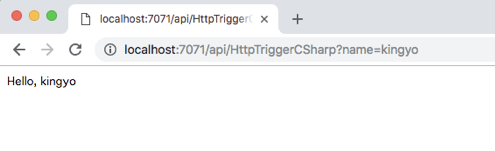
http://localhost:7071/api/HttpTriggerCSharp?name=kingyo
で開き直します。
今度は正常なメッセージが表示されます。

ここまでで、ごく基本的なローカルでの Function 実行を確認できました。
ブレークポイントの設定と変数の書き換え
せっかく VS Code を利用しているので、今度はブレークポイントの設定や変数の書き換えを試してみます。
先程の実行状態まま、以下の行にブレークポイントを設定します。
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();

先程 http://localhost:7071/api/HttpTriggerCSharp?name=kingyo を開いたブラウザ画面をリロードします。
ブレークポイントを設定した箇所で処理が一時停止しています。ブラウザのほうは、読み込み中のままになります。

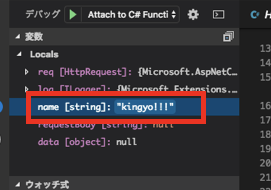
VS Code のデバッグペインの変数を確認する クエリストリングで指定した name の値が、コード内の name に kingyo という値で入っていることが確認できます。

ここでは、この変数 name の値を kingyo!!!に書き換えてみます。

F5 キーか、以下のボタンで処理を続けます。

ブラウザの読み込みが完了し、Hello, Kingyo!!! と表示されます。VS Code で書き換えた値が反映されていることが確認できます。

以下のアイコンで切断します。

ここまでで、VS Code によるローカルでの Function のデバッグを確認できました。
■ Azure への発行
いままではローカルでの実行でした。今度は、Azure へ発行してみます。
Azure へのログイン、発行方法はVisual Studio Code を使用した初めての関数の作成」の「Azure へのサインイン」から「Azure にプロジェクトを発行する」までの手順のとおりです。
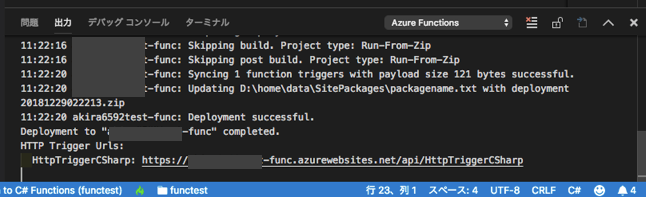
発行が完了すると、以下のように右下に各種完了メッセージが表示されます。

View Output をクリックすると「出力」画面に切り替わり、HTTP Trigger の URL が表示されています。

このURL に、ローカルで実行したときと同じようにクエリストリング ?name=kingyoを末尾に付けて、ブラウザで開きます。

無事に、Azure に発行した Function も実行できました。
■ まとめ
VS Code を利用して、Azure Functions のローカルでデバックと Azure への発行の流れを簡単に確認できました。 使い慣れているエディタを利用できる点と、発行までできる点は便利だと思いました。