はじめに
以前の記事で、WebUI で開いているオブジェクトの DN (Distinguished Name) を調べる方法 をご紹介しました。
今回は、階層構造などを含めてもっと詳細に確認できる画面「Object Store」をご紹介します。
■ 画面の開き方
「Object Store」の呼び出し方には、大きく分けて 2 つあります。それぞれについて簡単に説明します。
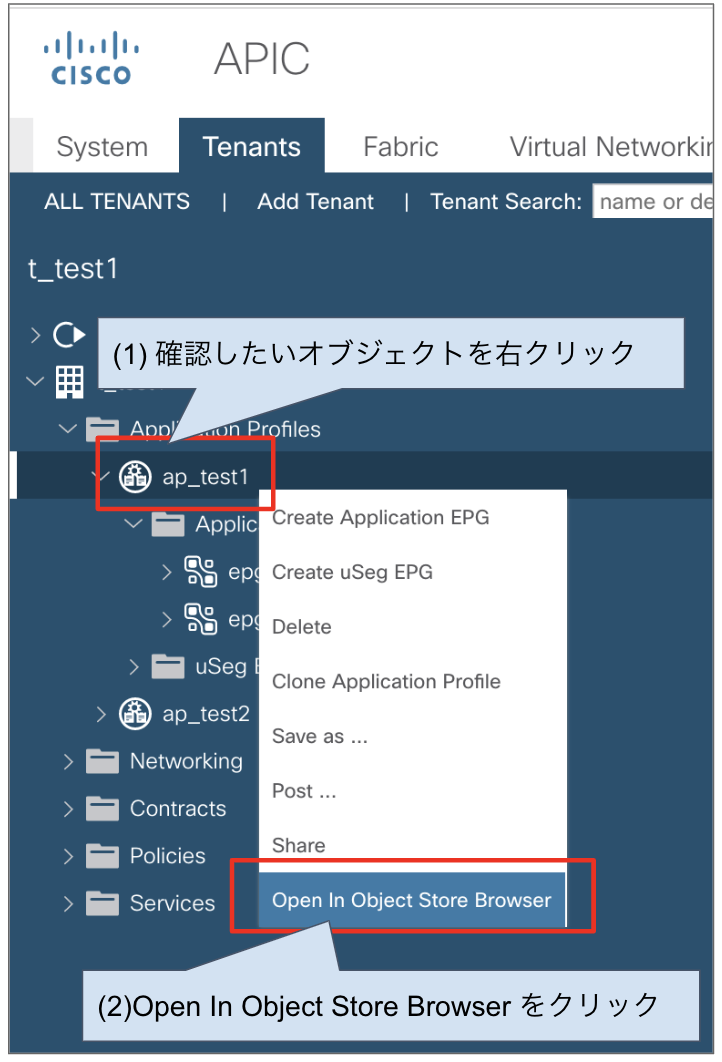
APIC 管理画面で対象オブジェクトの右クリックから開く
確認したいオブジェクトを右クリックし、表示されたメニューの Open In Object Store Browser をクリックします。

APIC 管理画面と同じユーザー情報でログインします。(今回の環境では admin)

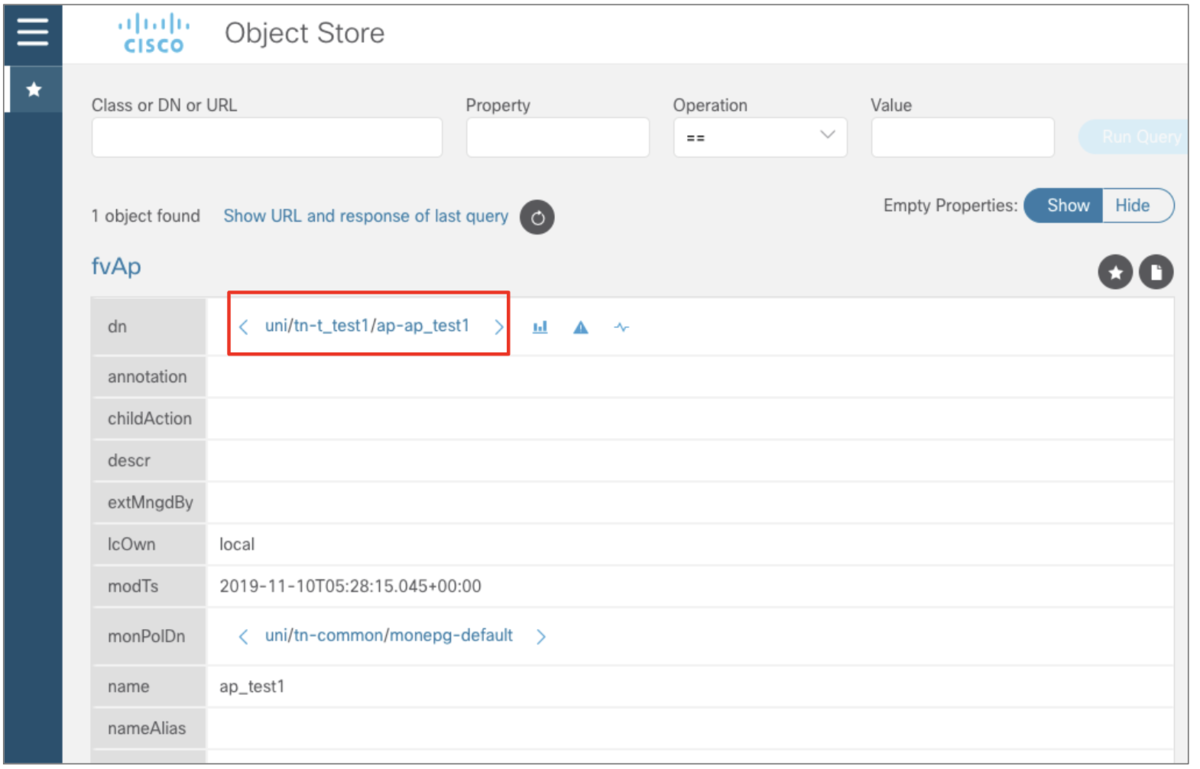
対象オブジェクトについての画面が表示されます。

Object Store 画面を直接を開く
https://[APICアドレス]/visore.html
で画面を直接きます。

admin)
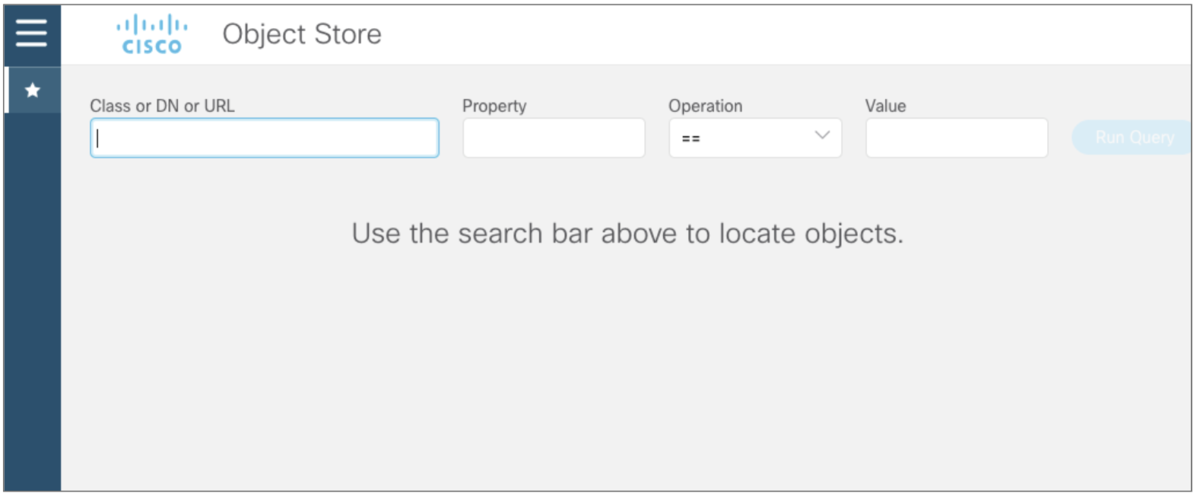
トップ画面が開きます。

■ 基本操作
オブジェクトを検索する
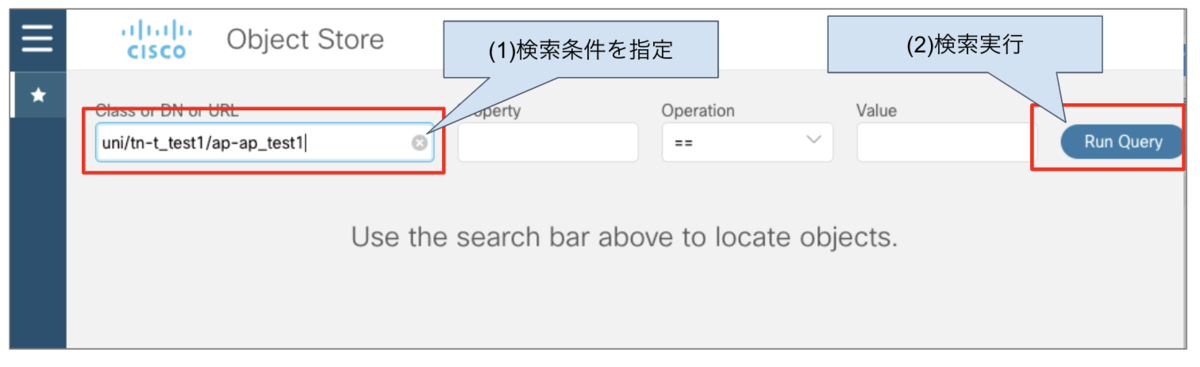
Show Debug Info などで、対象の DN を予め調べておきます。
検索条件に指定し、検索を実行します。

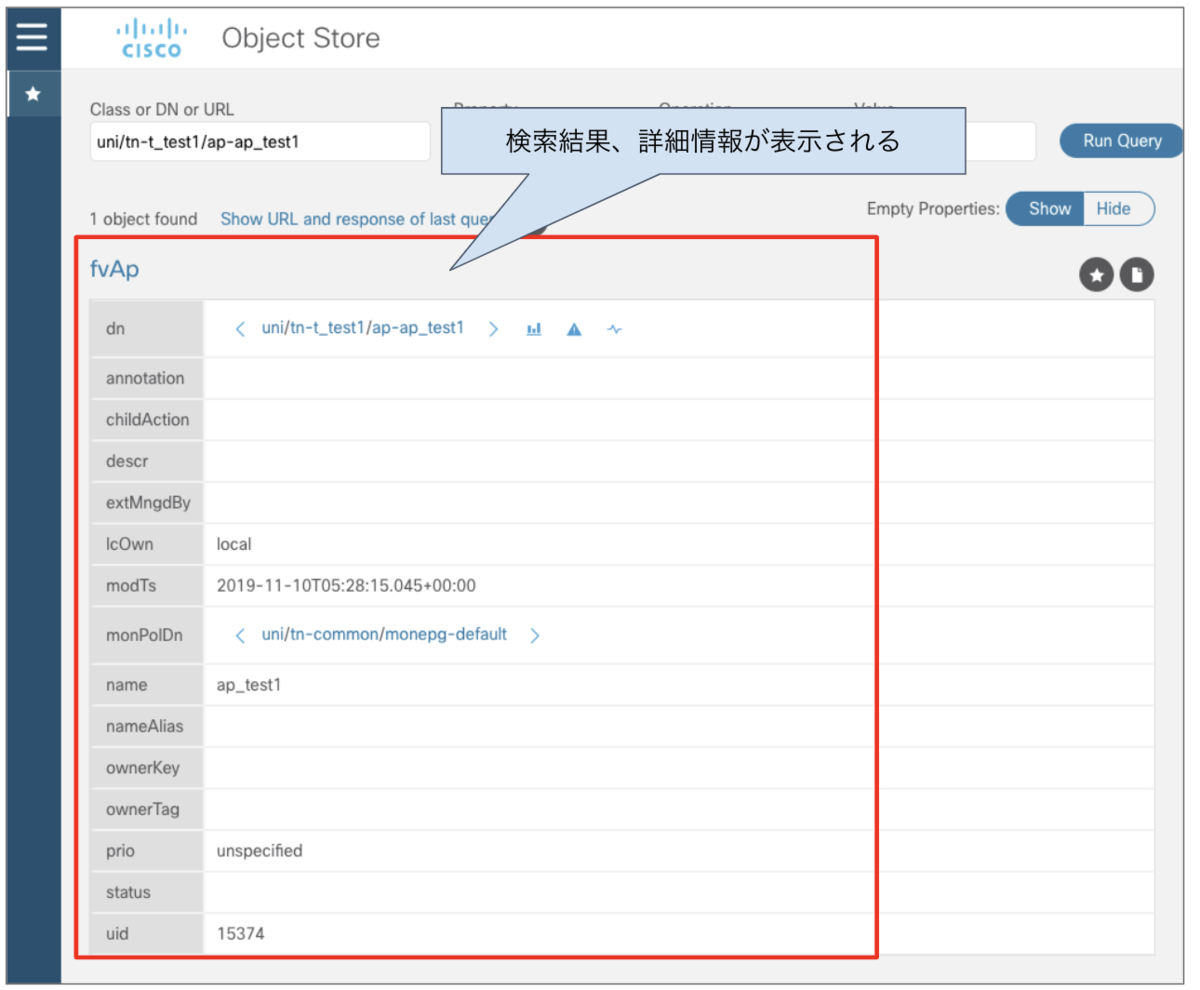
結果が表示され、DN をはじめ、各プロパティが確認できます。

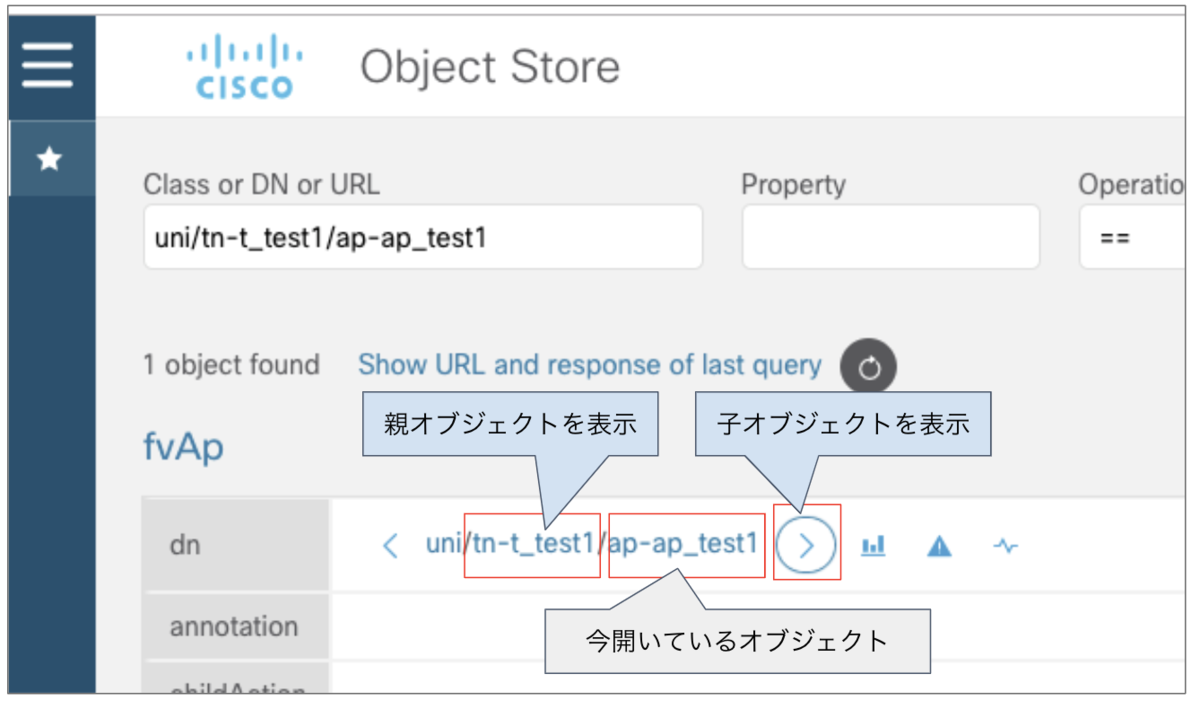
親オブジェクト、子オブジェクトを表示する
dn のところで、親オブジェクト名をクリックすると親オブジェクトを、 > をクリックすると子オブジェクトを表示できます。

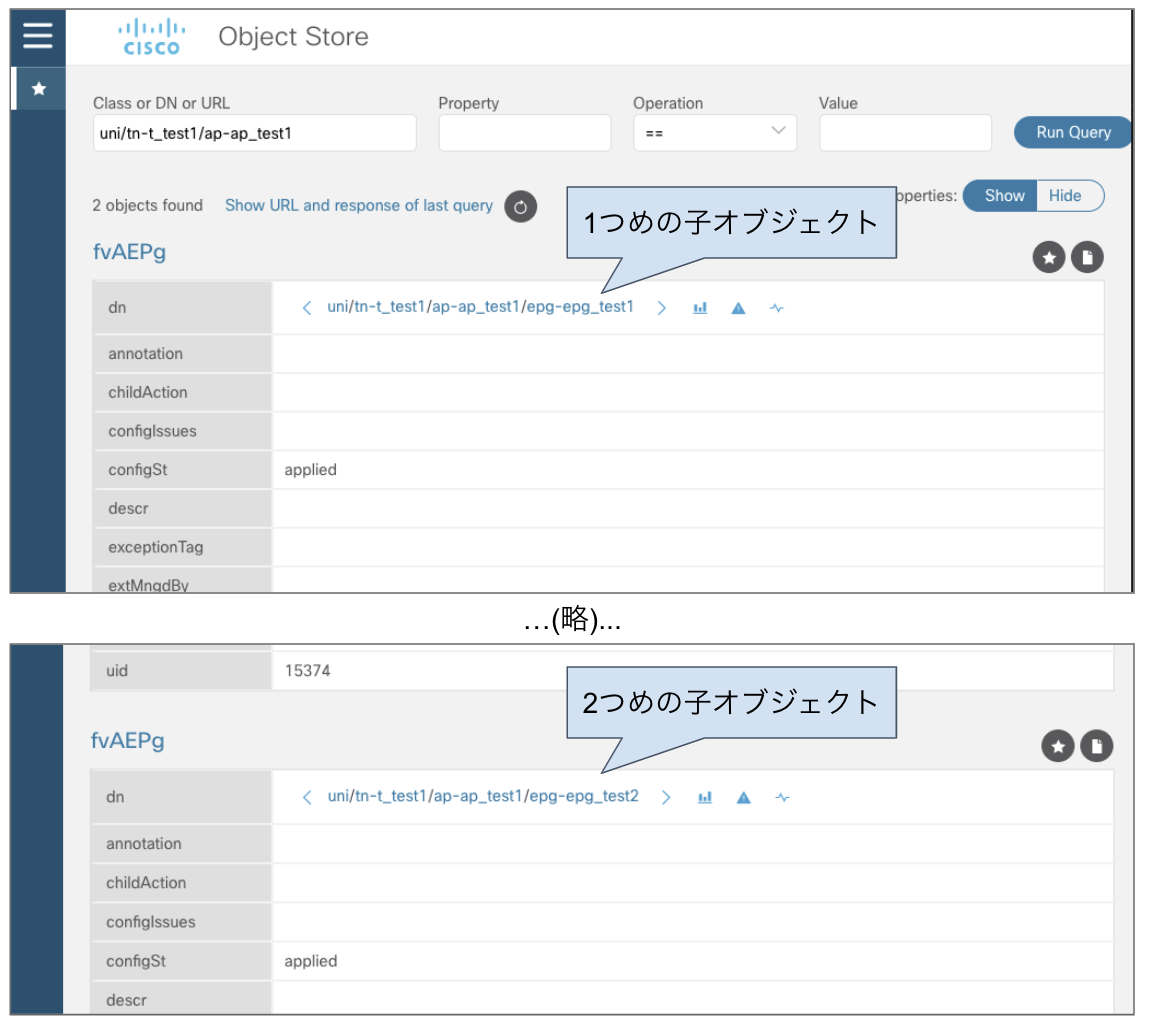
ここでは、子オブジェクトを表示してみます。
Application Profile ap_test1 の子オブジェクトである EPG epg_test1、epg_test2 の詳細情報が表示されます。

API 上の表示を確認する
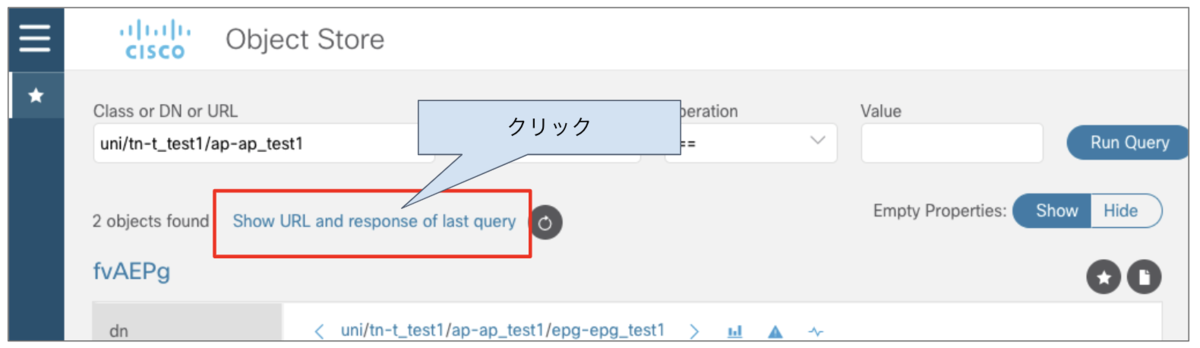
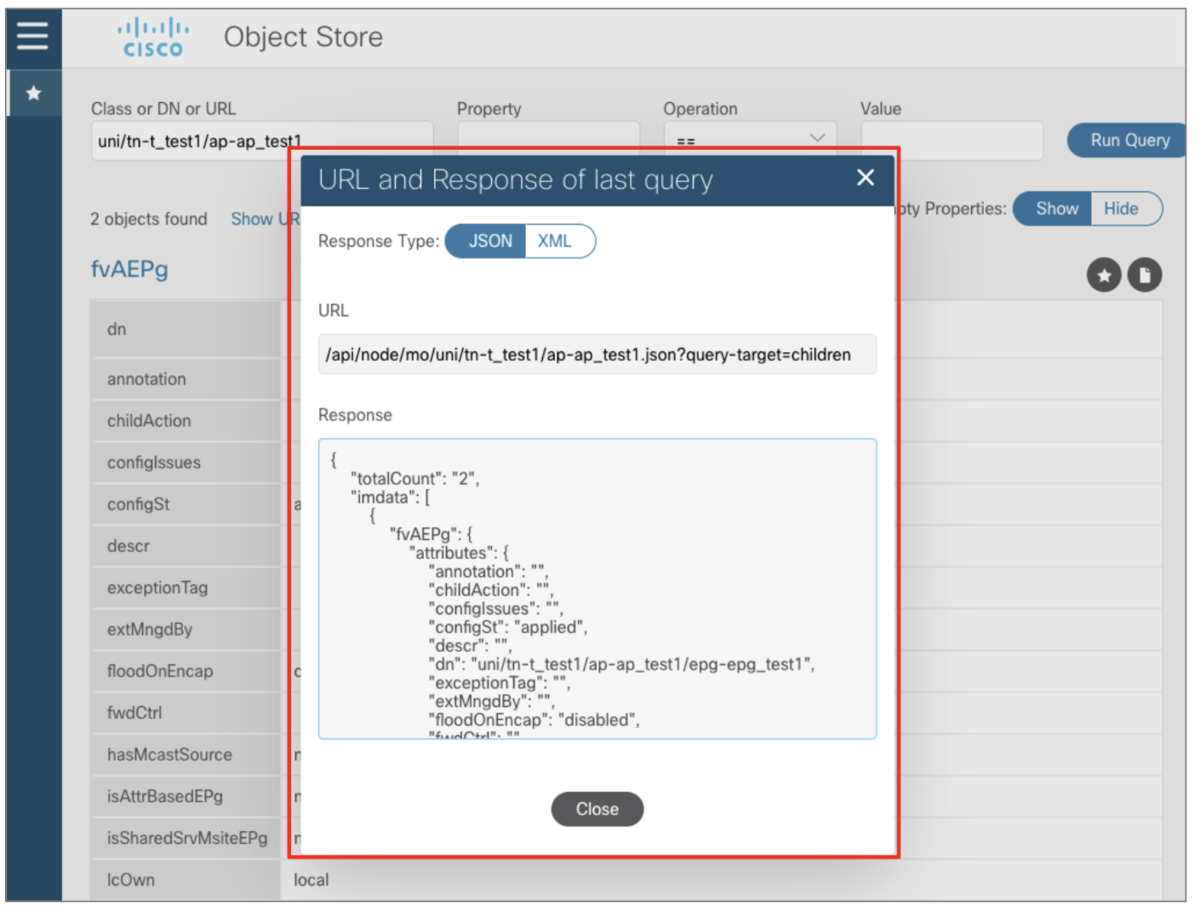
今開いているオブジェクトを API で市確認する場合の URL とその結果を知るには、 Show URL and response of last query をクリックします。

API URL とその実行結果が表示されます。

まとめ
階層構造などを含めてもっと詳細に確認できる画面「Object Store」をご紹介しました。 検索や詳細の表示、親オブジェクトや子オブジェクトの確認ができました。
API を利用する場合、オブジェクトの階層を意識することがあるので「Object Store」は便利だと感じました。